Seguimos con esta especie de tutorial para crear nuestra propia web desde cero. En el artículo anterior vimos cómo configurar los servicios necesarios para lanzar nuestro primer proyecto web de forma local y empezar a mostrar algunos resultados a modo de texto de bienvenida. Ahora vamos a ver cómo rellenar nuestra primera página con algo más de contenido y con más elementos hasta crear nuestro primer formulario.
ATENCIÓN: Si no tienes instalado un servidor local o tuviste problemas con los pasos del artículo anterior para instalar y configurar WAMP (no te funciona Apache o PHP, etc.), puedes probar cualquier código HTML y probar sus resultados aquí:
Tryit Editor de W3Schools
Si habéis hecho los deberes y habéis practicado un poco con código HTML habréis visto que cada elemento de una web lo contienen unas etiquetas. Cada tipo de etiqueta es un elemento distinto, por ejemplo para texto, tenemos que...
<h1>Esto es un título grande</h1>
<h6>Y este es el título más pequeño, pasando por h2, h3, h4 y h5</h6>
<br>
<p>Esto es un párrafo. Y el br de arriba es un espacio en blanco</p>
<i>Esto estará en cursiva</i>
<b>Esto en negrita</b>
<u>Y esto subrayado</u>
Todo esto va junto, ya que no lo hemos encerrado en un párrafo.
<p>Y esto es un nuevo párrafo. Y bajo esto habrá una línea gracias al hr:</p>
<hr>
Podéis probar el código de arriba para ver lo que muestra. Recordad que todos los ejemplos de código que veamos aquí deben ser introducidos en el cuerpo (salvo que se diga otra cosa), es decir, entre las etiquetas <body> </body>. El ejemplo anterior mostraría lo siguiente:
Una vez dominados los elementos de texto, vamos a añadir otros elementos como botones, cuadros de texto o menús seleccionables. Estos nuevos elementos están hechos para realizar alguna acción en concreto, pero estas acciones y funciones las veremos más adelante. Por ahora sólo vamos a ver cómo añadirlas a nuestra página.
Vamos a suponer el típico ejemplo de una página de registro de usuario. Necesitamos introducir un nombre de usuario, un correo electrónico, una contraseña, elegir nuestra edad... y una vez rellenado el formulario, necesitaremos un botón para enviar esa información al servidor. Vamos a ver cada uno de estos elementos:
Los inputs son elementos que reciben alguna información, como por ejemplo un cuadro de texto, o una casilla de validación. Es algo con lo que interactuamos. Y hay de varios tipos según la versión HTML5 que estamos utilizando y que acepta nuevos modelos predefinidos, algunos de los más utilizados y que veremos son:
text: Son los clásicos cuadros de texto, donde introduciremos texto cualquiera.
number: Son cuadros de texto donde sólamente introduciremos algún número.
email: Estos cuadros de texto validarán automáticamente una dirección de correo electrónico.
password: En estos cuadros de texto se ocultarán los caracteres para introducir contraseñas.
file: Esta vez nos mostrará un botón que al pulsarlo nos permitirá seleccionar un archivo.
date: Nos mostrará un cuadro con un calendario para seleccionar una fecha.
button: Un botón cualquiera
radio: Es un botón de opción, donde sólo podemos elegir uno entre los que haya.
checkbox: Es también un botón de opción o validación, pudiendo seleccionar varios.
Ahora bien, ¿cómo hacemos en nuestro código para decidir de qué tipo queremos añadir el input, y cómo lo escribimos exactamente? Pues toca hablar de los atributos de las etiquetas. Cada etiqueta puede tener atributos para indicarle el tipo, la clase, el estilo... cosas concretas que queramos para el bloque que estamos etiquetando en ese momento. En el caso de la etiqueta <input> lo que queremos indicarle es el tipo, y así sería la manera de hacerlo:
<input type="text">
Es decir, a continuación del nombre de la etiqueta (pero siempre dentro, antes de acabar con el símbolo de cierre > ) le indicamos que el tipo será "text". Para los tipos de arriba se utiliza la palabra clave type, seguida del símbolo igual, y la palabra del tipo que queramos entre comillas. Así tendríamos también <input type="file">, <input type="button"> o lo que queramos.
Además del tipo, hay más atributos que podemos añadir a las etiquetas. Por ejemplo, es útil y a veces necesario identificar cada elemento de manera única, para no confundirlo con otros elementos parecidos. Por ejemplo, cuando queramos rellenar un formulario, debemos identificar qué input será el que recoja el nombre, y cuál el que contenga la contraseña, etc. Para identificar cada elemento utilizamos la opción id, que como todas las opciones irá dentro de la etiqueta. Además, para que luego el servidor sepa cómo se llama cada dato que recoge, lo reconoce con la opción name, es decir, el nombre del dato. Normalmente id y name sirven para casi lo mismo, para identificar con un nombre el elemento en cuestión, la diferencia es que cada opción los identifica para un contexto distinto. Más adelante veremos en detalle estas diferencias. Por ahora vamos a ver algunos atributos que nos interesan para nuestros elementos:
type: Indica el tipo de elemento (input en este caso) como hemos visto antes.
id: Identifica un elemento con un nombre, que debe ser único en la página.
name: También identifica un elemento con un nombre único, pero esta vez es usado por el formulario para nombrar cada valor recogido. Los elementos sin nombre no serán procesados.
class: Indica que el elemento pertenece a una clase, a la que le daremos un nombre. Puede haber muchos elementos de la misma clase, útil para indicar a ese conjunto ciertas acciones o comportamientos por igual. Esto lo utilizaremos más adelante para dar estilos con CSS.
text: Podemos añadir un texto adicional al elemento.
value: Es un valor que ya predefinimos si queremos, pero que podemos modificar.
placeholder: Es un texto informativo que aparecerá sobre el cuadro de texto, pero que desaparece en cuanto escribimos.
Para ver algún ejemplo aclaratorio, veamos el siguiente código:
<input type="text" id="nombre" name="nombre" placeholder="Introduce tu nombre">
<input type="password" id="contrasena" name="contrasena">
<input type="button" id="enviar" value="Enviar datos">
Esto es lo que mostraría ese código:
Podemos ver que aparece el texto Introduce tu nombre en el primer input, esto sería el texto que pusimos en la opción placeholder. El segundo sería el de la contraseña, y si escribimos ahí, veremos los símbolos punteados que ocultan lo que escribamos, gracias a que pusimos type="password". Por último, el botón muestra el texto Enviar datos, que introdujimos en la opción value. Por otra parte vemos que los tres elementos aparecen alineados uno detrás de otro. Si queremos que aparezcan uno debajo del anterior, debemos poner cada elemento encerrado en un párrafo, o introducir espacios en blanco. También podemos añadir texto de por medio para aclarar mejor lo que vemos en pantalla. Por ejemplo:
<p>
Nombre de usuario:<br>
<input type="text" id="nombre" name="nombre" placeholder="Introduce tu nombre">
</p>
<p>
Contraseña:<br>
<input type="password" id="contrasena" name="contrasena">
</p>
<hr>
<input type="button" id="enviar" value="Enviar datos">
Vamos a ver también este elemento que utilizaremos en nuestro formulario. Los select son listados con opciones predefinidas a elegir. La forma de su código es muy sencilla:
<select id="nacionalidad" name="nacionalidad">
<option value="0">Elije tu país</option>
<option value="1">España</option>
<option value="2">Resto de Europa</option>
<option value="3">Resto del mundo</option>
</select>
Como vemos, hemos llamado e identificado a ese elemento select como nacionalidad, y dentro de las etiquetas <select></select> hemos añadido varias opciones, cada una con su etiqueta <option></option>. A su vez, estos elementos option contienen el atributo value, que indica que internamente cada opción valdrá ese valor (en este ejemplo, 0, 1, 2 y 3). Pero lo que se muestra al usuario es el texto contenido entre las etiquetas, y no esos valores numéricos. Podemos añadir el atributo selected al final de la etiqueta option que queramos, para que esa opción sea la marcada por defecto. Si no ponemos nada, la que veamos marcada al principio será la primera. Si por ejemplo queremos en el ejemplo anterior que por defecto esté marcada la opción Resto de Europa, en esa opción pondríamos:
<option value="2" selected>Resto de Europa</option>
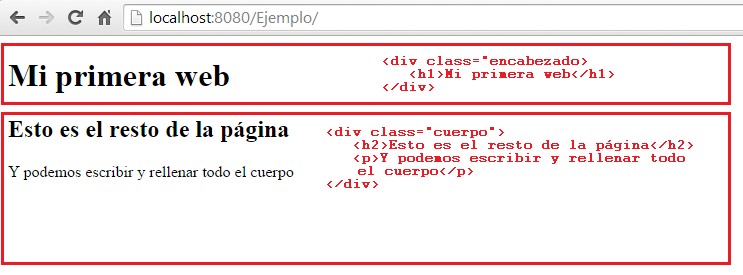
Un elemento div es una sección de la página. Viene a ser una división por bloques de la página, como si quisiéramos trocear la web para añadir varios bloques dentro del cuerpo. Por ejemplo, nos puede interesar añadir una sección arriba que ocupe todo el ancho, para poner el título de la web. Después podemos querer tener un bloque a la izquierda que ocupe hasta abajo, para añadir un menú, y un bloque contenedor principal que ocupará el resto del cuerpo. Los divs son invisibles, son simplemente una organización de los elementos que tenemos en la página. Pero son útiles a la hora de añadir estilos con CSS, por lo que entraremos más en detalle con este elemento más adelante. Un ejemplo sería el siguiente:
<div class="encabezado">
<h1>Mi primera web</h1>
</div>
<div class="cuerpo">
<h2>Esto es el resto de la página</h2>
<p>Y podemos escribir y rellenar todo el cuerpo</p>
</div>
Nótese en la figura anterior que lo marcado en rojo no se muestra, es una indicación que hago para indicar que cada una de las dos secciones div de la página contienen una parte de la página. Visualmente no se ve ni diferencia nada en este caso. Pero veremos cómo sacarle partido más adelante con los estilos.
Vamos a seguir haciendo nuestro formulario de registro. Por ahora con los elementos input y los elementos de texto que conocemos, ya tenemos para construir nuestro propio formulario. Y todo un bloque de elementos que forman un formulario deben ir a su vez en un bloque <form></form>, que lo que hará será recoger todos los datos introducidos en los inputs para enviárselos después al servidor. A esta etiqueta form también hay que pasarle algunas opciones. Por ejemplo, debemos indicarle a qué página debe dirigirse con los datos que recoja del formulario, para que el servidor trate esos datos (para guardarlos después o lo que sea). También debemos indicarle al formulario el método de recogida de datos, pudiendo ser GET o POST (más info sobre GET/POST), que son métodos del protocolo HTTP de Internet. Básicamente, GET recoge los datos por parámetros que se pasarán en la url, y POST recogerá esos parámetros de manera más oculta para el usuario. Por ejemplo, si vemos en alguna web una dirección del tipo www.ejemplo.com/enviar.php?id=1&nombre="Pepito", esto quiere decir que esa web está enviando por su página enviar.php, y a continuación envía los parámetros id y nombre con valores 1 y Pepito, respectivamente. Los parámetros se añaden tras el símbolo ? detrás de la dirección de la página, y por cada parámetro añadido, se coloca tras el símbolo &. Esto es útil a veces, pero para formularios donde introducimos información privada y contraseñas, no es recomendable, pues lo podría ver cualquiera en la barra de direcciones. Por eso en nuestro formulario utilizaremos el método POST. Esto se lo indicamos con la opción method="post" dentro de la etiqueta form.
Bien, es hora de escribir un formulario completo, así que aquí tenéis el siguiente ejemplo. En algunos elementos se ha añadido el atributo required, que indica que es obligatorio introducir algún dato en ese campo antes de enviar nada. Probad por vuestra cuenta con los elementos y textos que queráis, y analizad bien lo que hace cada cosa:
<div class="encabezado">
<h1>Mi primera web</h1>
</div>
<div class="cuerpo">
<form id="registro" name="registro" action="registro.php" method="post">
<h2>Registro de usuario</h2>
<hr>
<h3>Introduce tus datos personales:</h3>
<p>
Nombre de usuario:<br>
<input type="text" id="nombre" name="nombre" placeholder="Introduce tu nombre" required>
</p>
<p>
E-Mail:<br>
<input type="email" id="email" name="email" placeholder="email@ejemplo.com" required>
</p>
<p>
Contraseña:<br>
<input type="password" id="contrasena" name="contrasena" required>
</p>
<p>
Fecha de nacimiento:<br>
<input type="date" id="fecha-nacimiento" name="fecha-nacimiento">
</p>
<p>
Nacionalidad:<br>
<select id="nacionalidad" name="nacionalidad">
<option value="0">Elije tu país</option>
<option value="1" selected>España</option>
<option value="2">Resto de Europa</option>
<option value="3">Resto del mundo</option>
</select>
</p>
<p>
Foto:<br>
<input type="file" id="foto" name="foto">
<p>
<input type="checkbox" id="acepto" name="acepto" required>
Acepto los términos y condiciones
</p>
<hr>
<input type="submit" id="enviar" value="Enviar datos">
</form>
</div>
Por ahora este formulario no hace nada. Fijaos en que el botón de enviar datos es de tipo submit, y no button. Esto hace que el elemento se convierta en un botón de envío de datos (submit en inglés), y al pulsarlo, lo que hará el formulario será dirigirse a la página registro.php que es la que hemos puesto en el atributo action de la etiqueta form, arriba. Pero aún no tenemos esa página, por lo que si pulsamos el botón nos dará un error. Más adelante veremos cómo crear una página del servidor en PHP para que recoja esos datos y haga cosas con ellos, y crearemos una pequeña base de datos para guardar esos datos.
Por ahora eso es todo. En el siguiente post veremos cómo crear estilos para que la web sea algo más bonita, y no en blanco y negro como hasta ahora. Y después veremos cómo crear una base de datos en MySQL y una página PHP que trabaje con los datos del formulario. También veremos cómo validar datos con JavaScript, pero paso a paso. Os recomiendo seguir practicando con los elementos HTML consultando la web del W3Schools y añadiendo elementos y creando plantillas o pequeñas webs de texto y otros elementos
Extra:
Prueba tu propio código HTML sin instalar nada: Tryit Editor